This is How we Look: Quick Tips
Logo Usage

Primary Logo
Short
- Used as primary logo for all school communications.
Other Logo Options

Long
- Primary for outside audiences where additional information or context is needed.
- Formal communications.

Stacked
- Used sparingly when the design requires a square logo.

Black & White; Reversed
- Use when design calls for monochrome logo.

Size
No smaller than 0.25 inches tall for print and 30 pixels tall for digital. There is no maximum size limit, but use discretion when sizing the logo—avoid making it the most dominant element on a page.

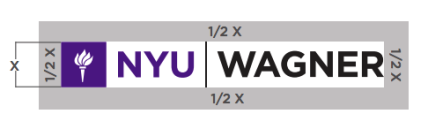
Breathing Room
Observe clear space around the logo.
Incorrect Logo Usage
- No distorting.
- No rotating.
- No alterations.
- No effects.
- No busy backgrounds.
- No colors.
Colors

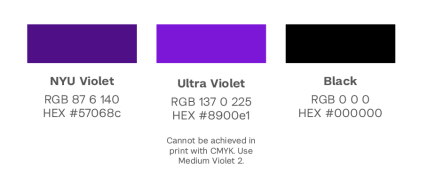
Primary Colors
NYU Violet is the primary color and should be used in every communication and design. Ultra Violet, an electrified version of NYU Violet, should be used sparingly to add impact or interest.
Violet
- RGB 87 6 140
- HEX #57068c
Ultra Violet
- RGB 137 0 225
- HEX #8900e1
Black
- RGB 0 0 0
- HEX #000000

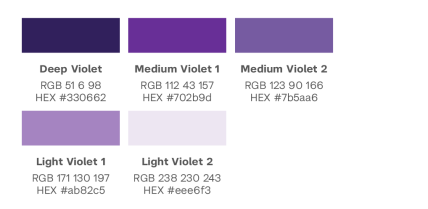
Secondary Colors
Additional shades of violet can be used to complement the primary colors.
Deep Violet
- RGB 51 6 98
- HEX #f330662
Medium Violet 1
- RGB 112 43 157
- HEX #702b9d
Medium Violet 2
- RGB 123 90 166
- HEX #7b5aa6
Light Violet 1
- RGB 171 130 197
- HEX #ab82c5
Light Violet 2
- RGB 238 230 243
- HEX #eee6f3

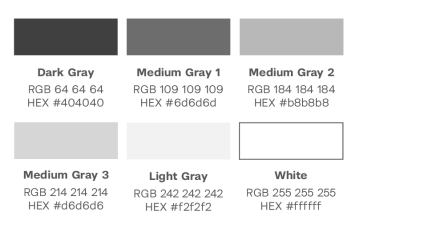
Supporting Neutrals
These neutral colors anchor and balance the rest of the palette.
Dark Gray
- RGB 64 64 64
- HEX #404040
Medium Gray 1
- RGB 109 109 109
- HEX #6d6d6d
Medium Gray 2
- RGB 184 184 184
- HEX #b8b8b8
Medium Gray 3
- RGB 214 214 214
- HEX #d6d6d6
Light Gray
- RGB 242 242 242
- HEX #f2f2f2
White
- RGB 255 255 255
- HEX #ffffff

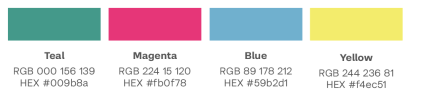
Accent Colors
Accent colors can be used to add variety, emphasis, and contrast. Choose only one and use it sparingly.
Teal
- RGB 000 156 139
- HEX #009b8a
Magenta
- RGB 224 15 120
- HEX #fb0f78
Blue
- RGB 89 178 212
- HEX #59b2d1
Yellow
- RGB 244 236 81
- HEX #f4ec51

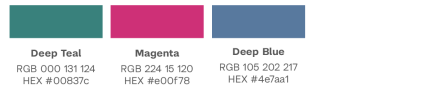
Use “deep” values of these accent colors for text on white backgrounds to ensure proper contrast. Do not use these for text on black or violet.
Deep Teal
- RGB 000 131 124
- HEX #00837c
Magenta
- RGB 224 15 120
- HEX #e00f78
Blue
- RGB 105 202 217
- HEX #4e7aa1

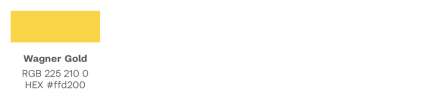
Wagner Gold
This color has traditionally been used as a Wagner accent color.
Wagner Gold
- RGB 225 210 0
- HEX #ffd200
Typography
NYU Perstare
NYU Perstare is the primary typeface and should be used in all communications. To communicate a clear hierarchy, “Ultra” or “Bold” is used to establish document titles and subtitles, and “Regular” is used for body text.
- Get NYU Perstare: Download the desktop version of NYU Perstare (NYU NetID required) at nyu.edu/brand/font.
- To access the web version of NYU Perstare, email digital.communications@nyu.edu with context for your request.
- Download a pdf of the type specimen sheet to pin up in your reference.
- Verdana or Montserrant are the fallback fonts when NYU Perstare is not supported.
NYU Brand Resources
Visit nyu.edu/brand for a complete guide to using the NYU brand, including branding guidelines, editorial style guides, social media templates, and more.
Have other questions? Contact wagner.communications@nyu.edu
